I recently finished a kit for DSP(the link to dsp is in my links list at the side----->). Its for the SNL challenge and has a set of colors that we are given. Its the first time I have participated and really enjoyed being apart of it. I think I will continue to do so while sharpening my design skills. In order to get this kit you must partake in SNL and upload your designs to it.
Saturday, April 28, 2007
Thursday, April 26, 2007
Rounded corners TUTORIAL for PS CS2
Dont ask me how amidst all my designing that I ended up doing a tut on rounded corners but I did and so that it doesnt go to waste here it is. I hope it can help someone out there who is new to ps cs2 and or rounded corners.
Now please keep in mind that this is not the only way you can do rounded rectangles in cs2. Its just my preferred way and therefore how I chose to share it. My way is a bit longer than the other way but gives me more control over my final result as oppose to using the marquee tools.




Below you can see my settings

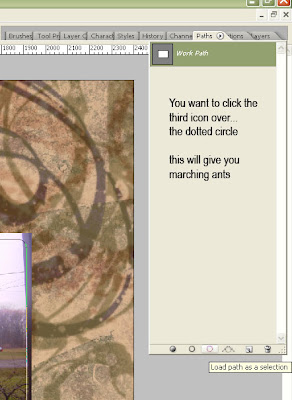
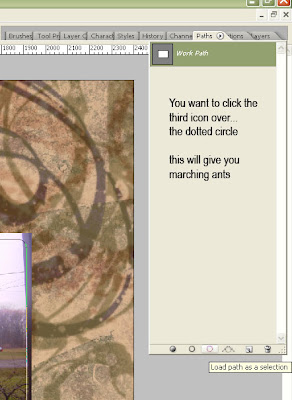
Now go ahead and chose your paths palette and click on load path as a selection. See photo below.


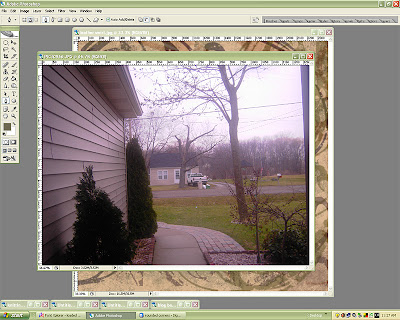
Here is my final result with a drop shadow added. How did you do???

Any questions or problems? Just drop me a line and I will answer you as I can.
Now please keep in mind that this is not the only way you can do rounded rectangles in cs2. Its just my preferred way and therefore how I chose to share it. My way is a bit longer than the other way but gives me more control over my final result as oppose to using the marquee tools.

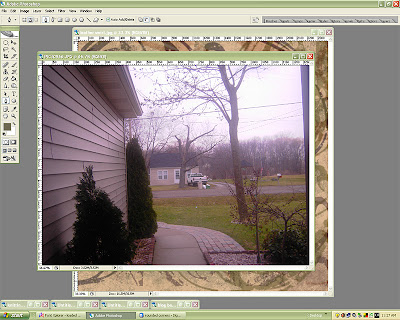
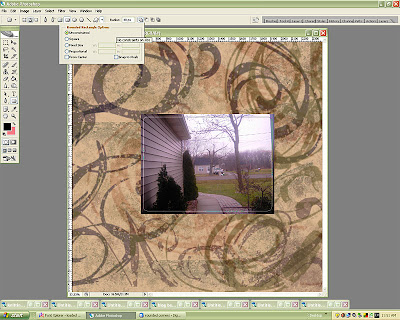
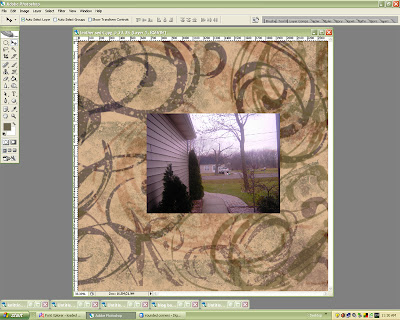
Ok in the above photo I have opened ps cs2 and have two images open. My background image and my photo that I will put rounded corners on.
My next order of business is to drag my photo onto my background so go ahead and select your little arrow tool (I will assume you know which one I mean) and drag your photo onto your background. This will put your photo on its own layer and you can now close out your original photo layer.
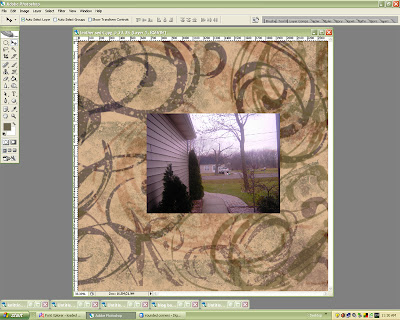
This is what I have now. (Please keep in mind that my photo is much smaller than my background photo so that you can easily see both)
My next order of business is to drag my photo onto my background so go ahead and select your little arrow tool (I will assume you know which one I mean) and drag your photo onto your background. This will put your photo on its own layer and you can now close out your original photo layer.
This is what I have now. (Please keep in mind that my photo is much smaller than my background photo so that you can easily see both)

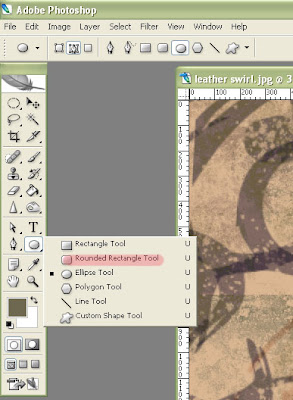
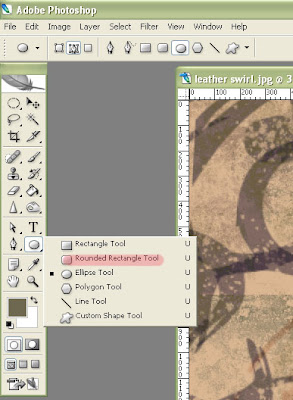
Now we need to select our rounded rectangle tool and give it the correct settings. So select your rounded rectangle tool which is highlighted in the below picture.

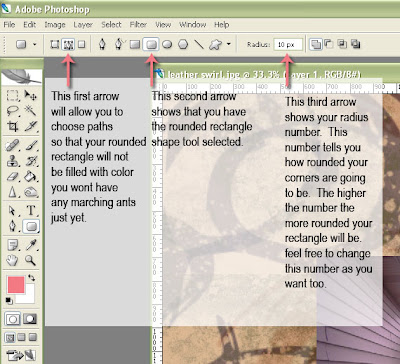
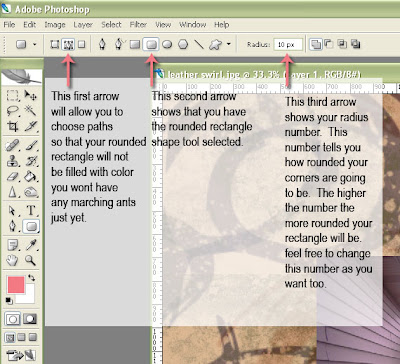
Great now lets give our tool the correct settings. In the picture below you will see that I have a few things pointed out. I have explained what they are in the picture itself. So go ahead and select those settings now. Please feel free to choose any radius number that you like. For purposes of this I chose a radius of 40 but you can choose whatever you like.

Below you can see my settings

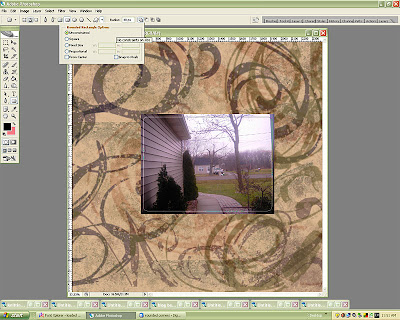
Now go ahead and chose your paths palette and click on load path as a selection. See photo below.

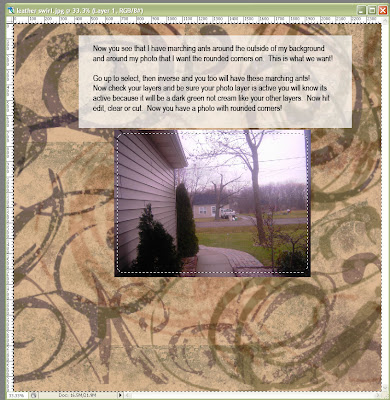
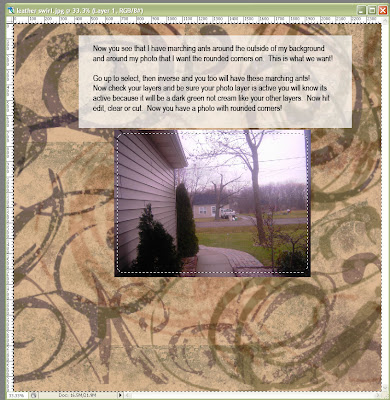
Now that you have done that you will have the marching ants but only around your photo. We dont want that because it would delete your photo so we want to inverse our marching ants so they are around our background and our photo. This means that if we were to delete any portion of our layer it would be what is between the ants. If your lost dont worry now is when the magic happens. Follow the instructions in the next photo and you will have your rounded corners on your photo.
You will simply go to select>inverse (ctrl +shift+I) and your photo will match mine with marching ants surrounding both your background and your photo. Then be sure your photo layer is higlighted, then go to edit>cut or edit>clear.
You will simply go to select>inverse (ctrl +shift+I) and your photo will match mine with marching ants surrounding both your background and your photo. Then be sure your photo layer is higlighted, then go to edit>cut or edit>clear.

Here is my final result with a drop shadow added. How did you do???

Any questions or problems? Just drop me a line and I will answer you as I can.
Friday, April 20, 2007
Freehand blues *new kit*
 And yet another kit that I am working on and will be available soon. I love the blues and pinks coupled with chocolate so that is what this kit is ispired by. This kit has a very hand doodled feel to it as everything was done by me freehand with my wacom tablet and pen. All shapes and everything were done by me as well with paths in ps cs2. Any thoughts?????
And yet another kit that I am working on and will be available soon. I love the blues and pinks coupled with chocolate so that is what this kit is ispired by. This kit has a very hand doodled feel to it as everything was done by me freehand with my wacom tablet and pen. All shapes and everything were done by me as well with paths in ps cs2. Any thoughts?????
New Kit preview - available soon!
 Just wanted to update and let everyone see what I am finishing up. This kit should be available in a few days so check back to grab it cuz its an awesome FREEBIE!!!
Just wanted to update and let everyone see what I am finishing up. This kit should be available in a few days so check back to grab it cuz its an awesome FREEBIE!!!Included in the kit so far are
1 leather background
1 crinkle paper bg
1 multi color grunge swirl bg
1 wavy black lace element
2 rusted pitted metal scroll corner elements
1 pearl stick pin element
1 old torn beat up tag element
1 feather pen element
1 leather strap with a rusted metal buckle element
1 set of 3 photo frames.
The frames will be connect as if they were like the ones you see in the store that can be adjusted as needed. I just need to make the hinges to go on the photo frames.
Lemme know what you think??!!! Thanks for stopping by!
Kerr
Subscribe to:
Comments (Atom)

